作为一个前端开发者,一般的bug调试都是在本地搭建一个开发环境,在开发环境上的调试的,很少在线上环境进行调试的,毕竟没有人愿意看压缩混淆之后代码的。
由于历史的一些原因,现在公司的PC站是由后端java同学维护的,整个站是在一个java的服务器上,并且整个开发调试流程特别麻烦:本地开发->打包发布到sit环境->测试->本地继续开发。。。
那最直接的想法就是,能不能直接修改线上的代码进行调试呢?这个时候我想起了N久以前用fiddler进行过线上调试,来重现一遍!
安装fiddler
fiddler是主要用于网络调试的一款工具,它的本质是一个代理。访问fiddler官网进行下载,然后直接安装即可,可以看到如下这样:

基本介绍
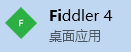
运行fiddler,可以看到主要面板类似chrome的network。

菜单栏。
网络请求与相应情况,比如加载状态等等。
请求分析等
比如可以查看
http://www2.91wutong.com/index.htm的加载所需时间分布等。命令输入处
比如输入
?.css查找所有的css文件。 输入cls是清屏。想知道更多命令,请输入help。
过滤
注意输入命令的地方有个All procresses,说明默认情况下,是抓取所有的请求的,包括浏览器的、客户端的。当然这个地方是可以设置。但有个问题就是就算只设置抓取浏览器,也会把所有网站都抓取,信息就显得太多起到干扰作用了。那么我们能不能设置只抓某个网址呢?
完全可以!
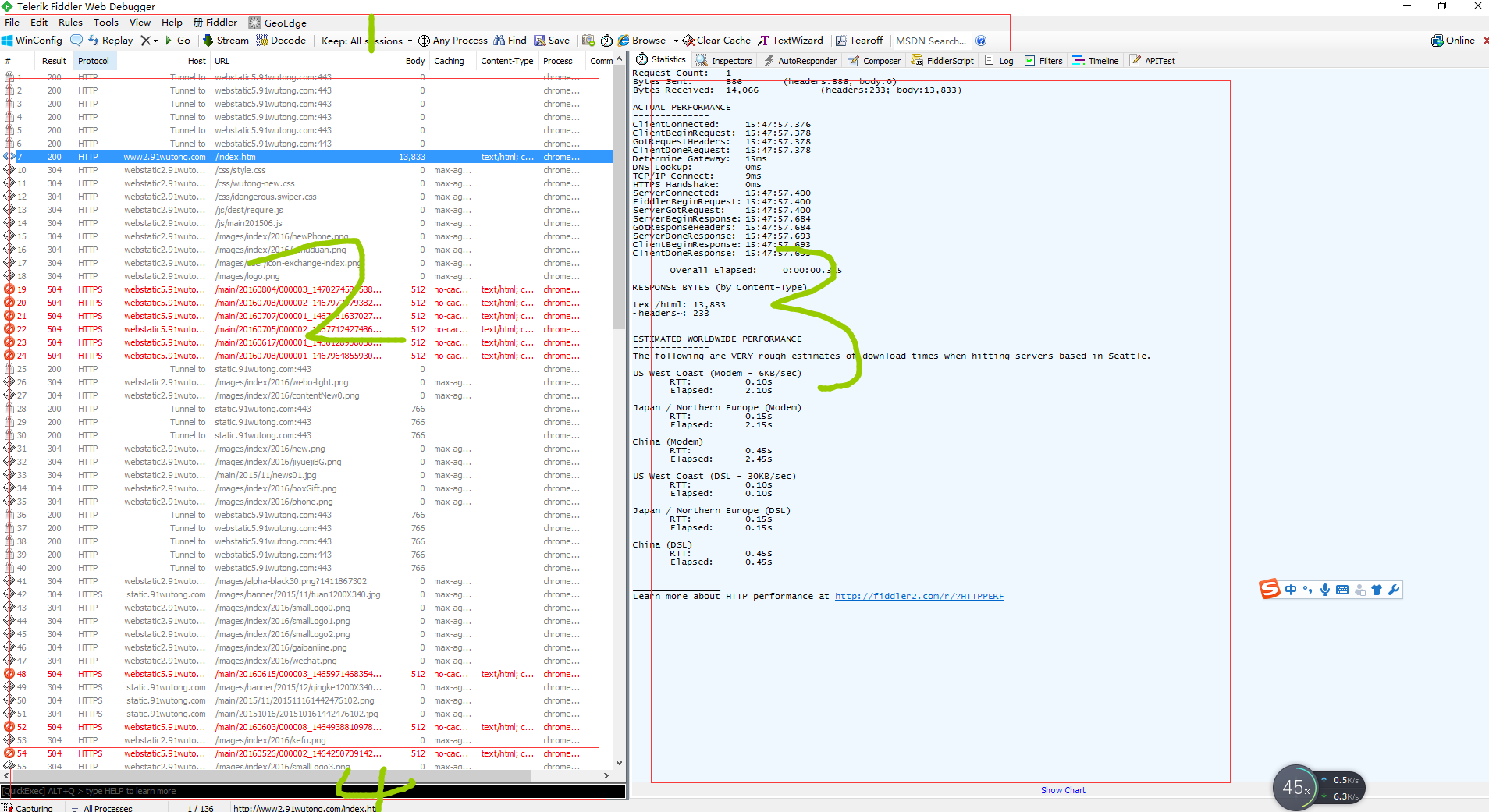
可以在右侧的Filters中设置,具体设置如下:

选择show only the following hosts的情况下,在文本框中输入想要抓取的地址,如果有多个,以分号分隔。输入完,在actions中点击第一个“Run filterset now”即可。
我们也可以直接设置*.91wutong.com
这个时候刷新浏览器就应该只会抓取配置的网址。
抓取https协议
刚才我们测试的都是http协议下的抓取,那么能否抓取https协议下的东西呢?当然是可以的,不过要先经过一些配置。
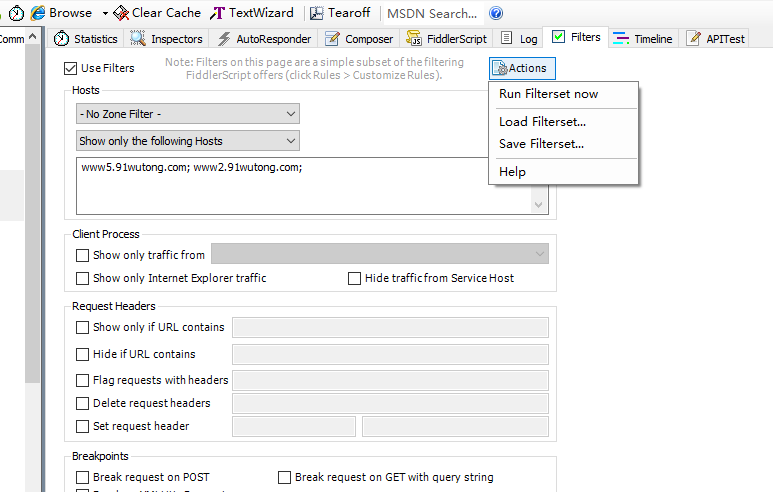
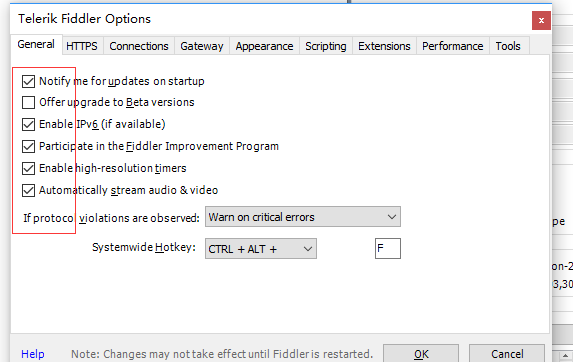
首先点击tool->Telerik Fiddler Options

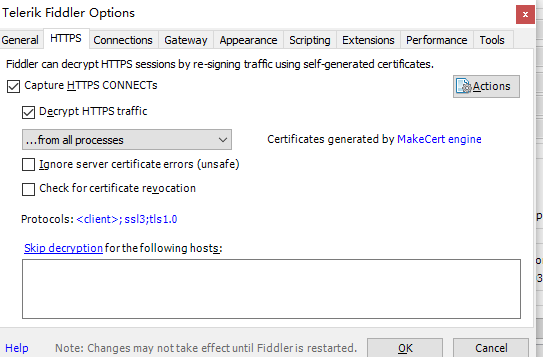
在弹出的面板中分别进行配置general与https,具体配置如下:


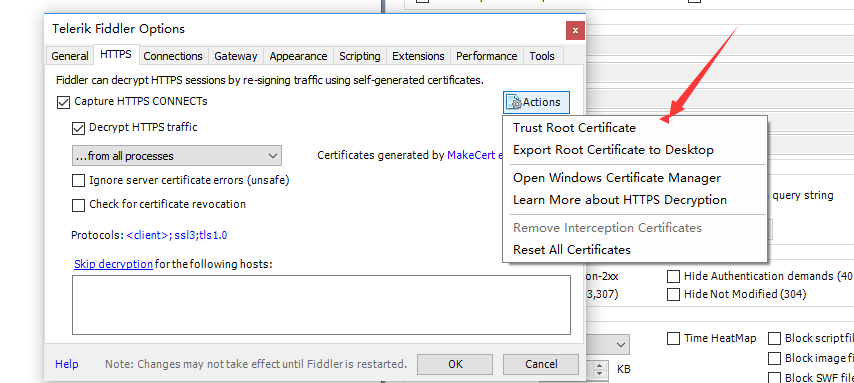
等所有的勾选完成后,在https选项卡的右上角点击Actions, 运行第一个:

过程中一路点yes即可。
上面的一步只是安装fiddler服务器的证书,此时还需要把证书丢到浏览器中。接着点击Action的第二个export Root Certificate to Desktop把证书导出到桌面上,然后点击面板上OK,完成fiddler的设置。在桌面上即可看到证书:

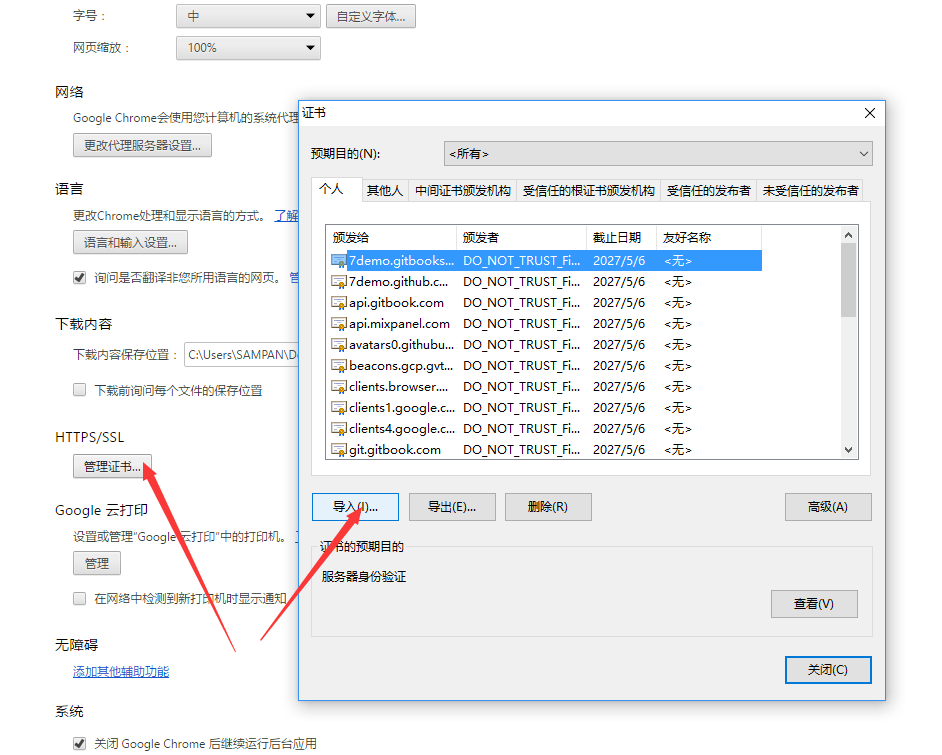
下一步打开chrome浏览器的设置界面,在管理证书中,选择导入证书:

此时选择刚才导出的fiddler证书,然后直接下一步即可。
这样就可以抓取https协议下的请求了。
在线调试
我们以http://www5.91wutong.com/index.htm为例,进行说明。
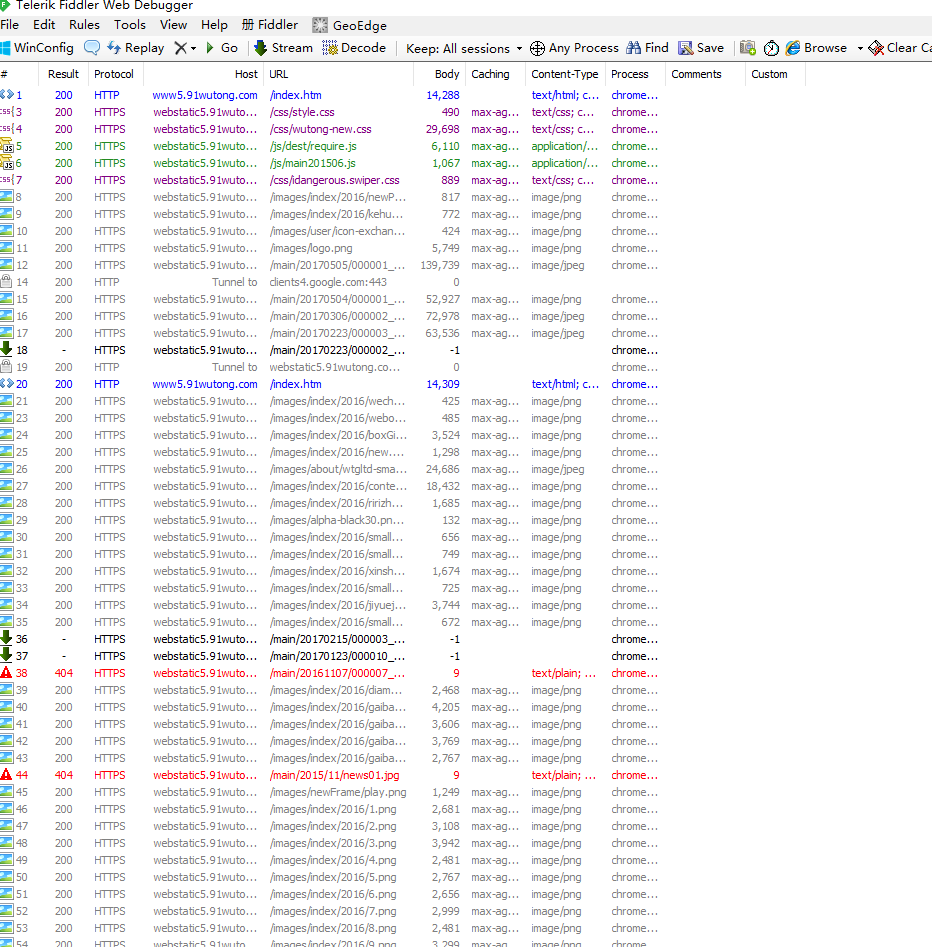
我们浏览器访问这个地址后,fiddler面板如下:

调试js
假如/js/main201506.js这个文件中的代码有问题,我们想进行调试:
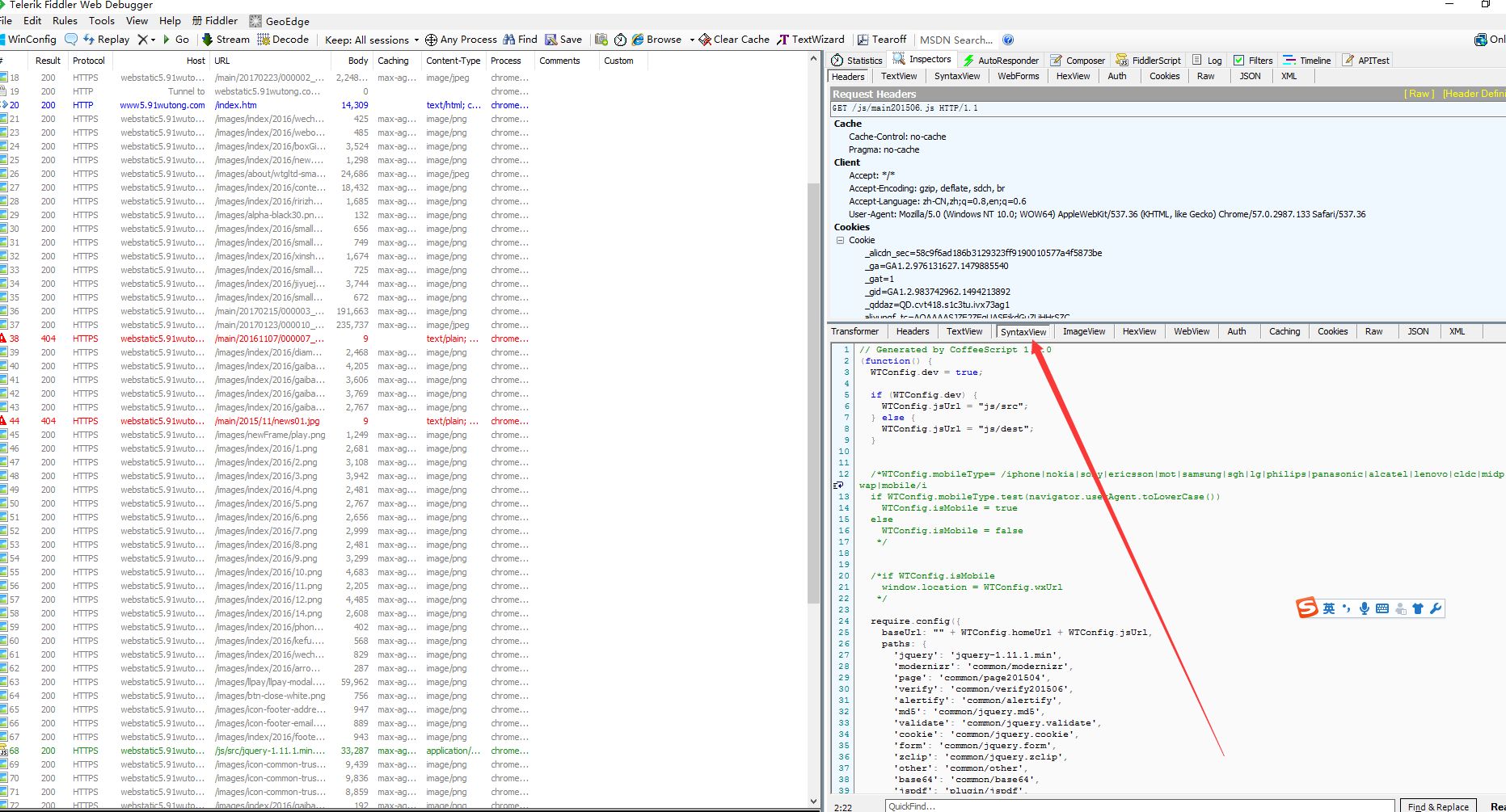
- 首先在右侧的
response->SyntaxView中把这个文件中的代码复制出来(其他方法亦可),然后保存到桌面,文件名为main.js

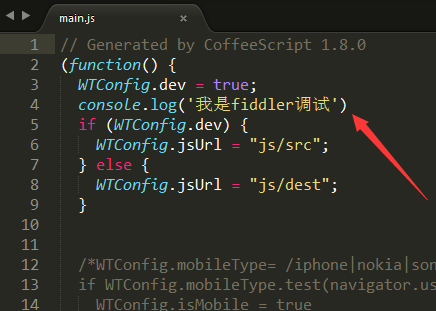
同时为了模拟我们调试过程,在代码中的顶部加了一句代码:

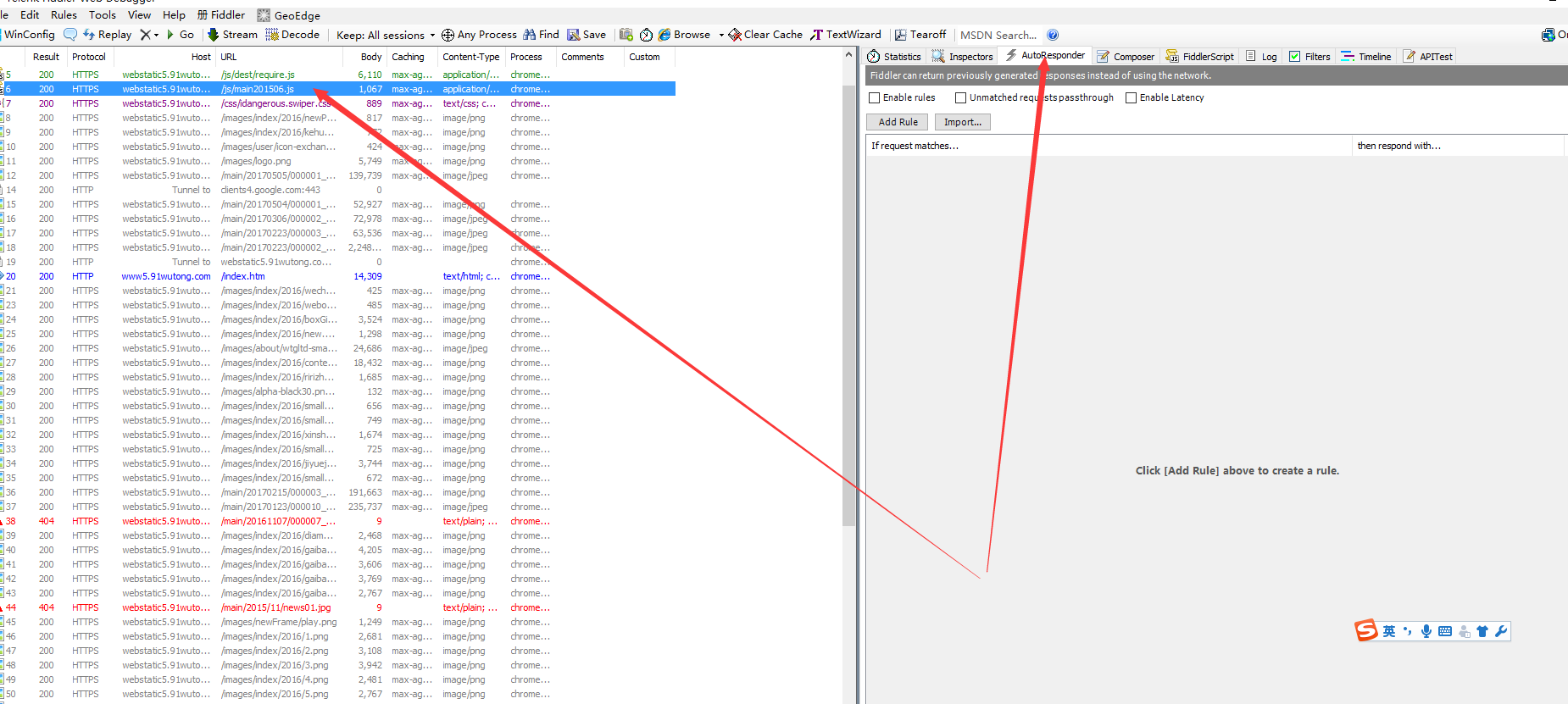
- 在抓取列表中点击下
main201506.js,然后点击右侧的Autoponsder。

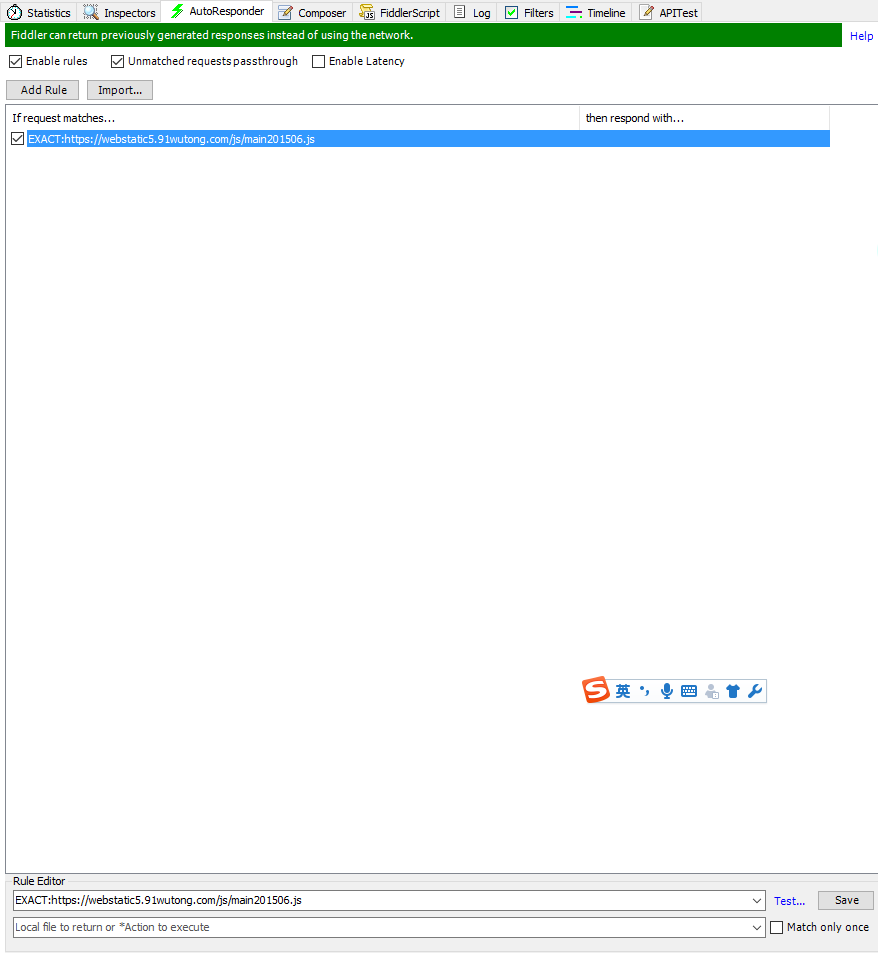
- 勾选
Enable rules与Unmatched requests passthrough,然后点击Add rules

- 然后选择最下面的
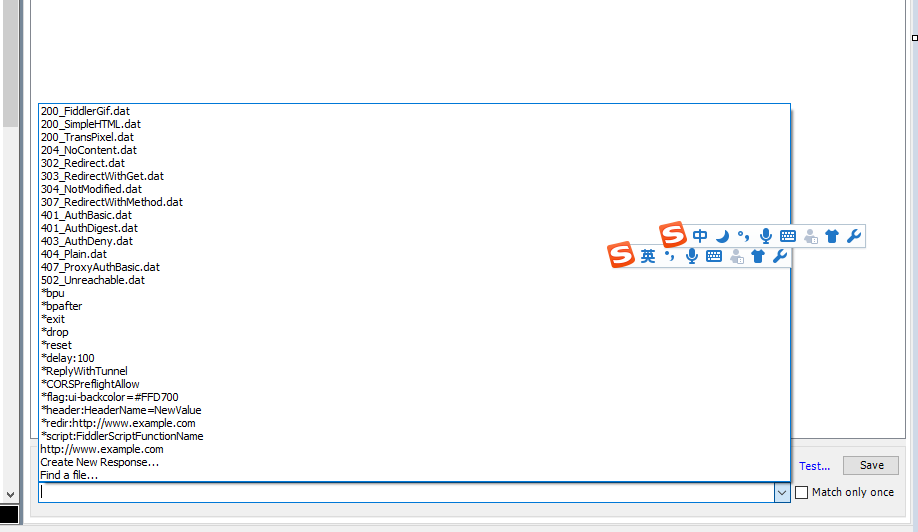
Local file ro return or *Action to execute

5,选择其中的find a file,然后找到刚才保存的main.js,点击右侧的save保存即可。
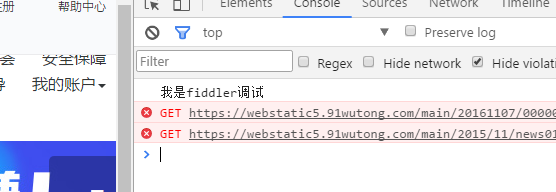
6,刷新浏览器,我们分别从控制台与main201506.js源代码中查看,我们刚才的调试代码已起作用啦!


同样调试html/css/imgae也是如此。